很多人对着陆页做分析的时候会用跳出率去评估,这个做法可以说对,也可以说不对。
因为有时候跳出率会失灵,如长页面/H5的时候,重要的是传递给用户的信息和用户在页面的交互,跳出率就没那么重要了。
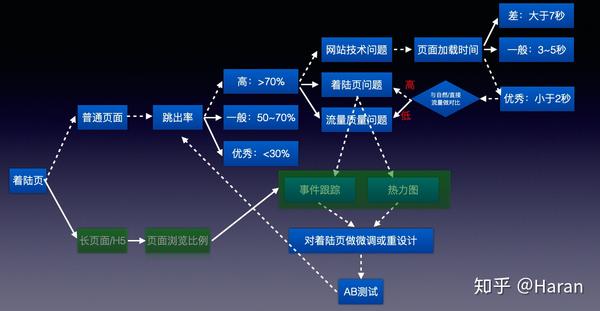
所以在对着陆页做分析的时候,需要区分,先看着陆页的类型,是普通页面还是长页面/H5。
普通页面
普通页面的着陆页评估可以用跳出率去评估。
跳出率
网站的平均跳出率跟行业有关,一般电商网站的跳出率是在50~70%之间,低于30%的算优秀的,如果高于70%,或是说在80%,90%这样级别的,那你就非常需要进一步分析。
为什么跳出率会这么高?访客通过着陆页访问站点,然后直接离开,跳出率往往是很高主要有三种可能:
- 网站技术问题:网站技术问题其实主要就是页面的加载时间。
- 着陆页有问题:着陆页上的设计问题
- 流量质量问题:带来的流量、用户不精准
接下来逐个做进一步的分析,首先是是网站技术问题。
页面加载时间
页面加载时间对跳出率至关重要:
- 根据 Google 的数据,如果移动站点的加载时间超过 3 秒,53% 的用户会放弃访问。
页面加载时间对最终的转化也很重要:
- 网页加载速度每提高 0.1 秒,就能让电商应用上的消费者支出增长 9.2 个百分点。
- Akamai的白皮书指出页面加载时间延长 100ms,PC页面转化率降低 2.4%,手机页面转化率降低 7.1%。
- 字节跳动的研究数据表明,优化着陆页的加载时长在1.5秒以内,能显著提高转化率
试想一下,如果一个网站你等待了十几秒,仍没有打开,你会继续等待?
所以,页面加载时间是影响跳出率很重要的一个因素,特别对于电商的产品,有产品列表,使用的图片比较多,往往就会影响到站点的打开速度,如果加载时长是合理水平,那么就可以排除掉网站打开速度影响,也就是网站技术上不存在问题,如果加载时长很长,那么首要就是解决打开慢的问题,而且,这个问题是最容易优化的。
页面加载时间可以用Google Analytics的页面时间报告,也可以用一些第三发工具去测试,如果是外贸网站,可以针对某个国家做测试。在看页面加载时间数据的时候最好将Web和Wap的分开看,移动端非常重要,需要单独看。
那么多长的页面加载时间算合理的呢?
一般来说,3~5秒左右算平均的,两秒以内算比较好的,8秒,10秒以上的就非常有必要去做优化,通常采用的方式有迁移服务器的物理位置,给图片、网站上CDN,压缩图片,压缩js,减少不必要的js…………
曾经有个电商客户,跳出率是七十多,页面加载时间十几秒,压缩到六七秒后,跳出率降低10%,这是非常有效的优化方式,效果立竿见影。
所以在分析着陆页问题的时候,看完跳出率,第二个就会看页面加载时长,通过这个可以排除自己站点的技术问题,然后再去判断是流量问题还是着陆页问题。
流量问题还是着陆页面问题
如果页面加载时间没有问题,出现跳出率高这个情况,可能是流量质量问题,也可能是着陆页问题,那么该怎么判断呢?
通常来说,判断流量质量的时候,还是着陆页问题,一般是着陆页跟自然流量/直接流量和推广流量做对比来判断,着陆页需要有足够的自然流量/直接流量:
- 如果自然流量或直接流量的跳出率高,一般是着陆页问题。
- 如果自然流量或直接流量的跳出率低,一般是流量问题。
如果是流量问题,去分析这部分流量的属性,看有什么特征,是不是我们的潜在用户………通常采取的方案是停掉对应渠道的流量,或不要通投,做限制。
如果是着陆页问题,再结合事件跟踪和热力图去进一步分析。
事件跟踪
既然用户没有直接离开,还在页面上有交互,那么页面内的一些关键行为、或希望引导用去点击的地方可以通过事件跟踪去监测,如点击在线咨询,留信息,访问页面深度,可以通过这个去对用户的去向做一个简单的判断。
如果关键行为没有点击或很少点击,也就是大量点击其他地方,那么就需要去看用户点击是什么,为什么会这么关注这个?
我们的引导位置的设计不够突出?
我们页面设计传递的信息是不是有问题?
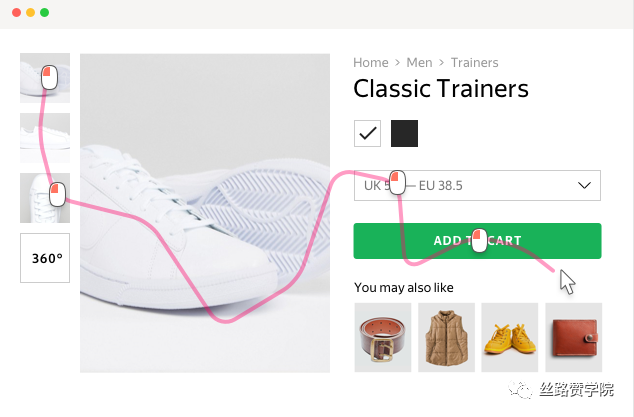
热力图
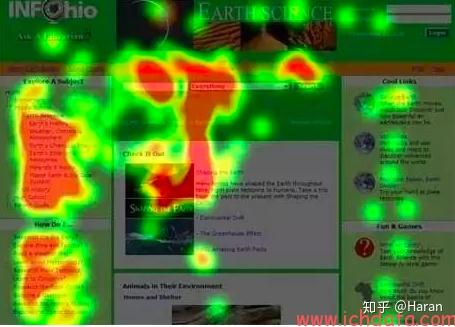
通过事件跟踪往往只能跟踪部分的行为,而且需要往往需要逐个做配置,效率不高,但热力图就不一样的,布署后就可以收集很多的数据,通过热力图可以分析很多的用户行为,解读出很多有价值的信息:

通常来说,热力图可以从以下几个角度去分析:
- 用户的集中点击位置。
- 导航,可以根据热力图对导航做优先级排序;
- 搜索的地方热度高,那么说明首页找不到产品,需要对分类做优化;
- 表单,如果热度集中在中间某个区域,可以将表单的整体设计下移;
- 点击多的地方是用户关注的,可以将这部分在页面设计得更明显;
- 需要留意是否有位置是很高点击,但却没有跳转链接的,是用户点击死角,这种类型的设计的模糊,会消耗访客的耐心,要避免这样情况出现。
- 用户的页面浏览或点击分布
- 特别是对于单页面的着陆页或长页面,如果首屏没有点击,第二第三屏幕点击很多,那么你呈现信息的优先次叙旧有问题,需要将第二三屏的内容排到前面;如果在第三屏幕只有3%的访客到达,只有很小比例的用户会继续下来去看,那么设置的时候就没必要设置那么多屏,可以两屏,或一屏就够了。
- 不同渠道的访客的页面行为表现
- 对比不同渠道的方法关注的内容,可以用于指导着陆页的设计。
根据问题的大小,对着陆页做微调或重新设计。
AB测试
做针对性的调整后的效果如何?
我们需要做这次调整做评估,如相关的指标变好,但数据往往变化不够明显,或很多的设计我们都是假设性的,那就需要做AB测试,特别是着陆页问题上,往往就是会用AB测试去验证,AB测试在很多场合都会用到的,有句话是:再牛逼的产品经理也敌不过AB测试。
但你不要对AB测试有很高的期望,希望做完能够提升百分之几十,不要被市面上一些厂家的PR稿给误导,随随便便就百分之多少多少的提升,这非常不实际,如果有这么大的提高,早就碾压对手的,除非本身是做得很糟糕的了,通过一些优化确实会有很大的改变。
如果你持续性的做,大部分的AB测试变化都是非常小的,但积小成多。如下是某互联网头部企业对广告业务AB测试的指标,今年的是0.5%,

市面上有很多的AB测试工具,可以可视化编辑,如Google Optimize、Adobe Target。Google Optimize是免费的,非常建议大家使用,很容易就可以对着陆页上的CTA做一些简单的AB测试,几分钟就可以设置好。
长页面/H5
对于长页面/H5,跳出率有时候会失灵,不适用,我们可以关注页面的质量评估有:
- 页面停留时间:如果注册表单的信息填写至少需要30s,而平均停留时间仅有2s,那可以预估这个页面的注册转化是很糟糕的
- 页面浏览比例:对于长页面或多屏设计,还可以用页面浏览比例来评估,如果大部分访客至访问到50%,那这个长页面设计都是废的。
- 转化数据:这是最直接反应着陆页好坏的一个结果数据了,前面过程数据再好,转化不行,就是还有问题存在,如果一个着陆页跳出率只有20%,但是转化不到个位数的比例,这个肯定是有问题的。
后面的分析方法和普通页面是一样的:
- 事件跟踪
- 热力图
- AB测试
着陆页优化整体思路

所有解决问题的思路都可以说是:是什么?为什么?怎么办?执行后的反馈,在着陆页优化上,无外乎:
1、是什么?通过数据去分析判断问题所在,通常会看的指标有跳出率,页面加载时长,再结合事件跟踪和热力图去判断。
2、为什么?分析可能存在的原因,就像前面的例子,整体的思路是:跳出率很高,这个可能是页面加载时间太长,流量质量不好,着陆页不好;所以先看页面加载时长,如果加载时长是合理水平,那么就可以排除掉网站打开速度影响,也就是网站技术上不存在问题,如果加载时长很长,那么首要就是解决打开慢的问题;然后再跟自然流量/直接流量和推广流量的跳出率对比,如果自然流量或直接流量的跳出率高,往往是着陆页问题,如果自然流量或直接流量的跳出率低,一般是流量问题。着陆页问题的,再结合热力图去分析,流量问题,去分析这部分流量的属性,看有什么特征,是不是我们的潜在用户…………
3、怎么办?要才去怎样的策略,提出前面可能存在的原因,提出对应的解决方案:
- 网站加载时间长:可以迁移服务器的物理位置,给图片上CDN,压缩图片,压缩js…………
- 着陆页问题:根据问题的大小,对着陆页做微调或重新设计着陆页
- 流量问题:停掉对应渠道的流量,或不要通投,做限制
4、测试反馈,有针对性的调整,往往直接就反馈在数据上面,如相关的指标变好,但也有些是假设性的,那就需要做AB测试了,特别是着陆页问题上,往往就是会用AB测试去验证,得到反馈的。
然后在循环上述操作。
着陆页做的比较好的应该是COD,Cash on Delivery,货到付款,国内很多的信息流里都会有这类广告,这种模式是通过广告引流,广告费占据绝对,要覆盖所有的费用,怎么让用户去点击广告,是他们费尽心思所在做的事情,签收率和回款这个是自己比较难把控,但营销、着陆页是完全抓在自己手里的。
作者:Haran
来源:知乎