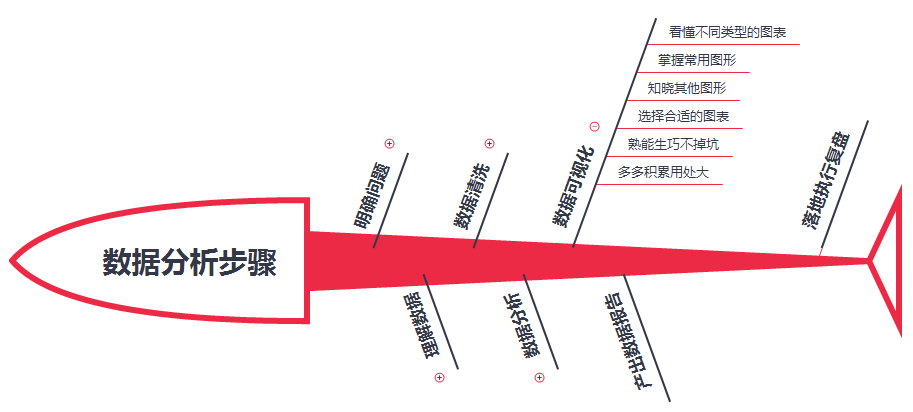
上一期文章,我重点介绍了数据分析步骤的前4块儿,今天会把数据可视化单独拎为一篇,先带大家温习一下数据分析的步骤,见如下的脑图:

对于可视化,你或者周围的朋友是否有如下的认知误区呢?
· 图表的颜色越多越好,甚至超过彩虹色
· 图形越酷炫越好,更能吸引人眼球
· 尽量往一张图表里塞尽可能多的内容
如果你的回答都是no,那么恭喜你对数据可视化有着正确的认知。在我看来,好的图表应该具有它的底层逻辑,那就是用户思维,怎么说?
· 符合人的视觉扫视习惯,图表排版是"Z"或"之"字形,将重要的内容在左上角直接亮明,不需要用户在众多的信息中费力寻找
· 给人以高级感,直白说就是高品质的简洁,比如:字体统一3种以内、用色不宜多可采用3+2组合(3种主角色+2种配角色)和图表类型相对成系列,而不是将很多图表生搬硬凑
· 给人以传达精确之感,图表元素不宜过多,以免增加用户的认知负荷,要学会断舍离
以上的内容毕竟抽象,那么接下来请允许我用图像化的方式帮助大家理解,如有不同见解,请与我交流,谢谢~
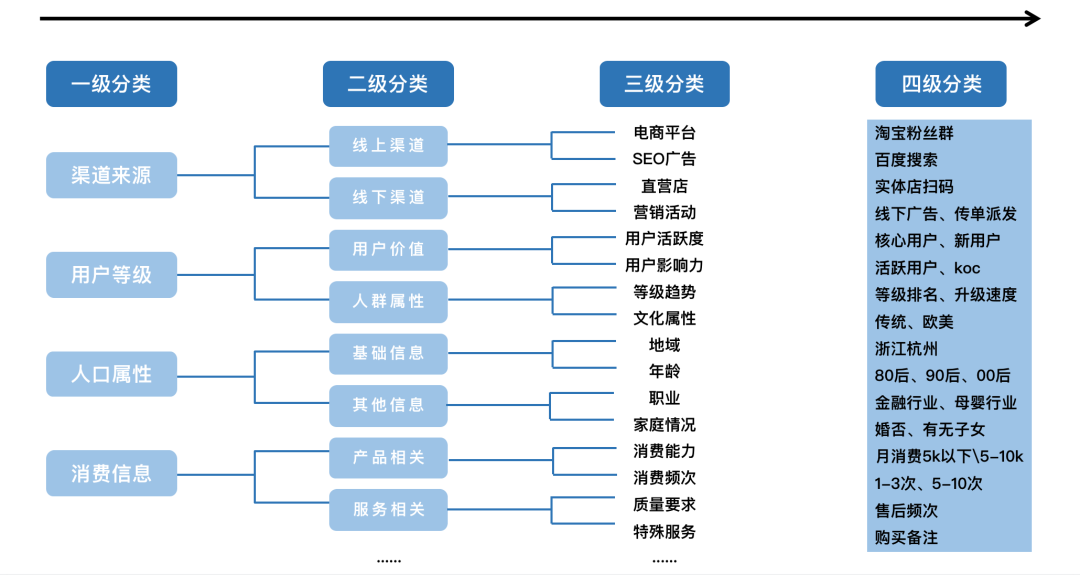
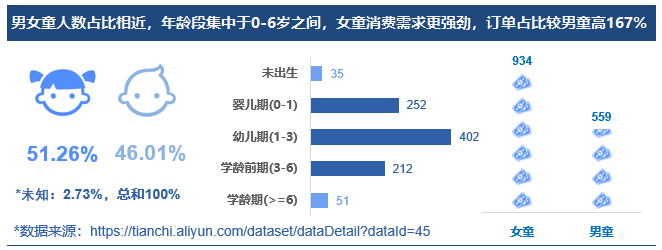
1. 采用图表故事板,即用一组相关的图表来讲述一个复杂的问题,如同连环漫画的方式。下图为优化之后的版本,本例是用来描述【消费者信息表】的男女童基础画像,将性别、年龄和购买力3个维度相结合,因每个点数据量较少,故考虑采用此种方式。
优化版:


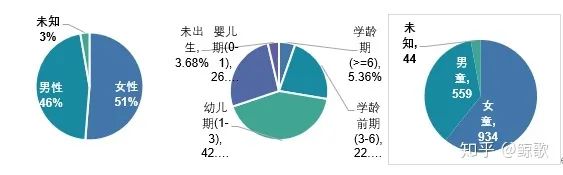
对比:
· 原始版采用的饼图在实际应用中应尽量避免使用,原因是人的肉眼很区分出相近比例的差距,比如20%和25%,其次多个饼图占据空间也较大。
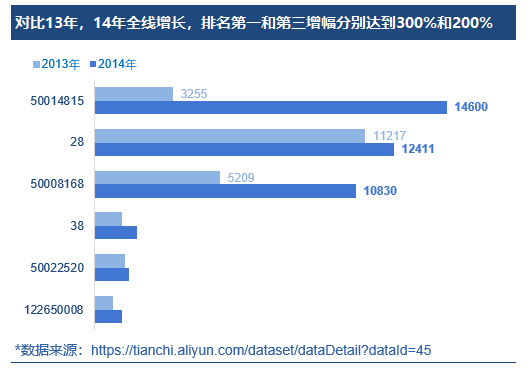
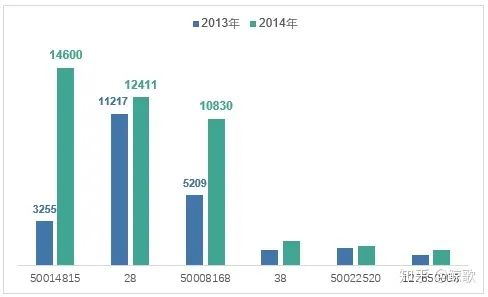
· 优化版则可以把同一类别属性放在一起,采用纵向和横向的条形图符合多个类别比较的特征。结论先行,图表在中间,数据来源垫尾,构成一个相对完整的闭环。
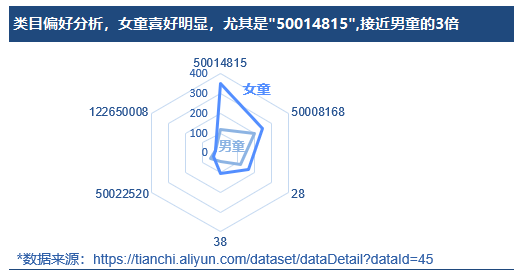
2. 本例采用雷达图,重点说明选择合适的图表同时也可以多进行尝试其他图表,但本例相对不足,因为对比类别就男童和女童2个(可以换条形图),建议雷达图的类别数目在3-5个之间。


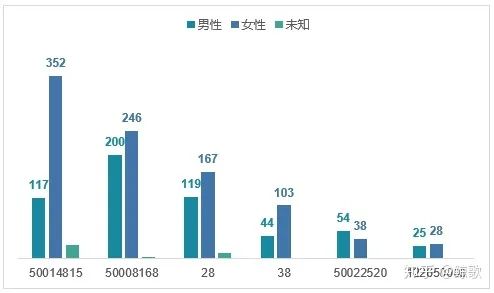
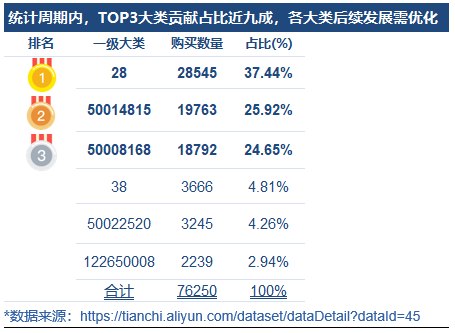
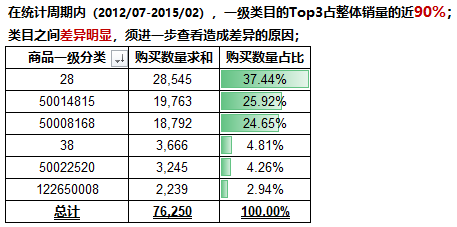
下面的2个版本皆可使用,第一张可视化效果更好一些,弱化了表格的中规中矩。
版本1:


优化版:将纵向调整为横向条形图