公众号排版是每一位新媒体编辑必修的技能,而且对外展示的是自身品牌的形象,所以公众号排版好不好看,真的非常重要!
作者:Fotor懒设计
从排版的角度,来给大家一些建议和参考规范。
懒人目录
- 文字
- 其他排版规范
- 图片
- 工具推荐

1.字号
标题:推荐16px-18px
正文:推荐14px-16px
标注:推荐12px-14px
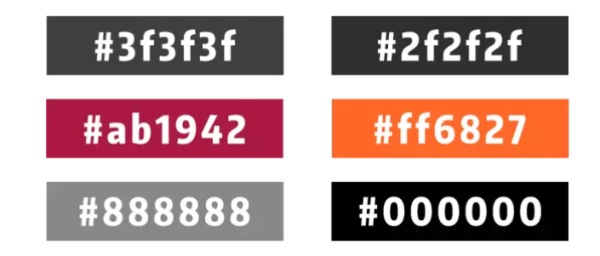
2.颜色
1)一篇文章中,文字颜色不要超过三种
2)以下六种颜色搭配,适合正文和标题使用

3.对齐方式
对齐方式主要有两种:左对齐、居中。
但在实际排版,文字部分我们通常都会使用两端对齐的方式,这样就可以减少页面两端出现凹凸不齐,好像被狗啃过的情况。

至于图片,正文内容的插图,宽度要跟一行文字的长度一致,如果图片尺寸过小,是人物的头像。
那么可以裁剪成圆形,缩小尺寸,居中排列,像这样↓

4.间距
1)页边距
页边距也是影响公众号排版美观度的重要元素之一。就像我们的图书,如果印刷的时候两边没有预留位置,那么就会显得页面很拥挤。
同样的道理,如果微信公众号没有预留页边距,同样会显得版面很拥挤,这样就不美观了。
建议两端缩进尺寸为1.0px,咪蒙页边距为4px。
全选你的文章,然后点击两端缩进的按钮,设置为1倍,那么两边的留白就会相应增加。
2)行间距
句子与句子之间的距离,就是行间距。在Word文档排版的时候,我们都习惯使用1.5倍的段落行距。
那么放在微信公众号排版上,也同样适用的,建议设置为1.5px或1.75px或2px。

3)字间距
在实际排版当中,如果字与字之间的间距设置得稍微宽松一点,那么提高不少阅读体验感。
建议设置为1px或1.5px,最大不宜超过2px。
5.符号
标点的乱用,也会导致排版会乱。一些文字编辑对标点乱用是非常反感的。
中文标点符号应全部使用全角符号,下面举出几个常用的标点符号。
引号
引号推荐使用直角引号「」,这个符号是「我的最爱」。引号中再用引号使用双直角引号『』。
表示讽刺、反讽暗示、强调语气、人物对话时,使用弯引号“ ”。
省略号
千万不要用六个句号「。。。。。。」作省略号,也不要用三个点「...」,三个点是英文中的省略号。
中文省略号「……」在中文输入法下,用 shift + 6 打出来。
破折号
破折号占两个汉字空间,不能用连字符代替,即「--」,除了书本里,我现在很少看到有人打出标准的破折号了。
在中文输入法下,用 shift + - (键盘 0 右侧的键)打出来,即「——」。
项目符号
有时候文章中会有一些并列关系的条目和句子,可以用项目符号区分开。各种编辑器中都有列表功能,分为有序列表和无序列表两种。
有序列表:
数字序列是最常见的有序列表。
数字之外还有英文、罗马文序列等。
数字后面加的是圆点而不是顿号。
无序列表:
● 小黑点是最常用的。
■ 小方块跟中文搭配也很优美。
○ 小圆圈多用于注释内容。
另外要注意一点,列表中每句话之后要加句号。
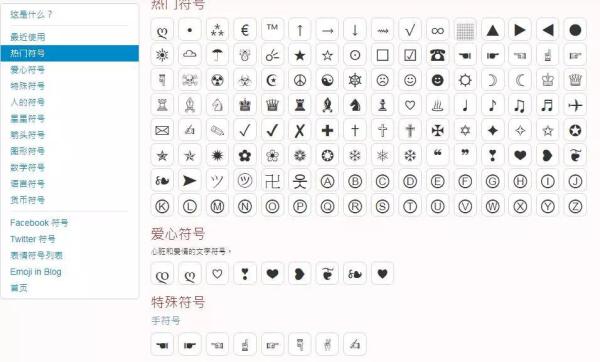
其他特殊符号
有时候也可以使用一些特殊符号来增加一些趣味性。
安利一个网站,上面有很全的特殊符号,点击就能复制。


1.强调
在文章中,经常需要强调某一部分,通过设计在视觉上凸显出来。
最常用的强调法不外乎「加粗」、「变斜」或是「加底线」
强调方式很多,但是千万不能乱用,更不能同时用在一个段落里,否则效果会让人很尴尬,下面进行一一说明。
下划线
下划线是打字机时代的产物,如今已经过时。如果用下划线进行强调,反而会喧宾夺主,对文字的阅读形成干扰。
除超链接外,其他句子尽量不要使用下划线。
斜体
英文从文艺复兴时期,就已经有了用斜体进行强调的排版规则。
但中文不同,中文没有斜体,只有计算机程序变形的斜体效果。中文斜体后失去了中文字形原来的结构和美感,所以尽量减少在中文中使用斜体。
加粗
加粗是最理想的强调方式,也是最通用的做法。强调的时候除了加粗外,还可以改变字号或改变颜色。
引用
开头的摘要、别人的资料、人物对话、重点语句,都可以使用引用功能。

2.注释
图片/视频注释
建议注释放在图片/视频下方,不用空行,字号以12-14px为宜。
对齐方式使用居中(如果注释过长,则两端对齐)。不过当文章有多个注释,如果其中一个注释过长,使用了两端对齐,那么文中所有注释都使用两端对齐。
文字注释
文中如有英文单词,则在单词后加全角括号,注释该单词的意思,字号以正文相同,颜色建议以浅灰为宜,如:#888888
注释不要出现在文末。读者在文章开头见到特殊名词,不会翻到文章末尾找解释。因此要及时注明,保证阅读体验。

1.封面图
尺寸
对于新媒体er来说,公众号文章的点击量和阅读量就像命根子一样重要。
而改版之后的公众号界面中,公众号封面图变得更为显眼,封面图的好坏与否将直接影响到你的点击率。
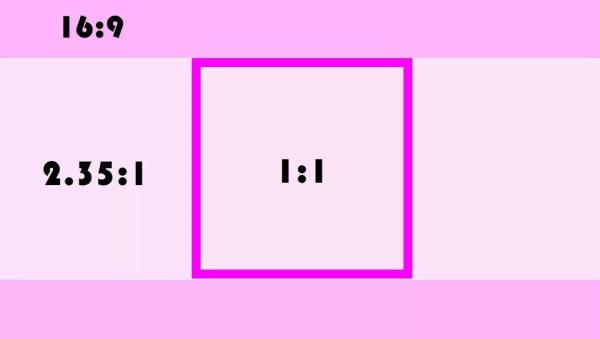
目前头条封面图的比例都已经变成了2.35:1,具体尺寸可以换算为900px*383px。
次条内容为1:1,具体为200px*200px,另外在风格上,次条的封面图片尽量选择要与头条封面风格一致的图片为宜。

封面类型
说完了尺寸的问题,我们再来看一下封面页有哪几类设计类型,这里简单归纳了几种。
1)专业简洁型

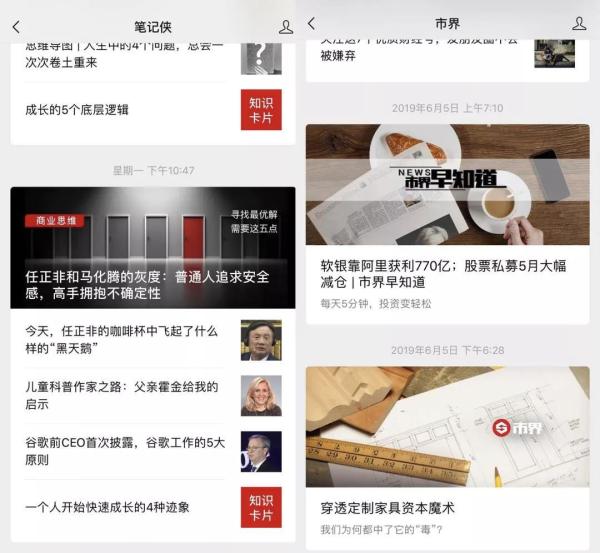
像「笔记侠」、「市界」这样专业性较强的公众号,针对的用户人群就与以上有所不同了。这类公众号可以选用一些比较简洁、科技感强的图做封面。
这样不仅可以让文章显得专业、整洁,还和公众号定位完美契合。很容易在众多同质化账号中脱颖而出。
2)实物图型
目前使用的最广泛是实物风格的图片,主要是因为这类图片来源广,相对其他类型来说这类图更容易找到合适的素材,基本不需要加工就可以直接上传使用。
不过缺点是,稍有不慎就踩雷,导致吃藕(丑)
想了解封面图更多风格类型,可以移步我们之前的文章:你知道公众号封面还能这样做吗?
如何快速做封面图
步骤一:进入fotor懒设计官网,点击模板中心

步骤二:点击公众号大图分类

步骤三:在超多模板中,选择一个你喜欢的~

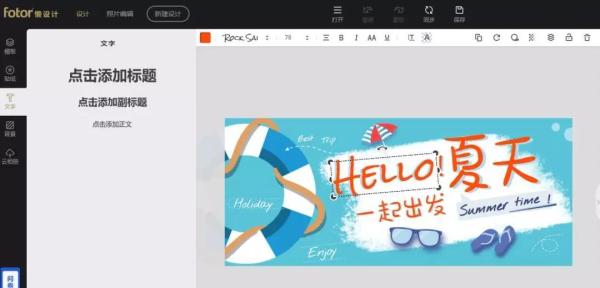
步骤四:点击需要修改的元素,在上方可以对字体、颜色、大小等进行修改

完成!除此之外,还有丰富的小图模板可以选择~
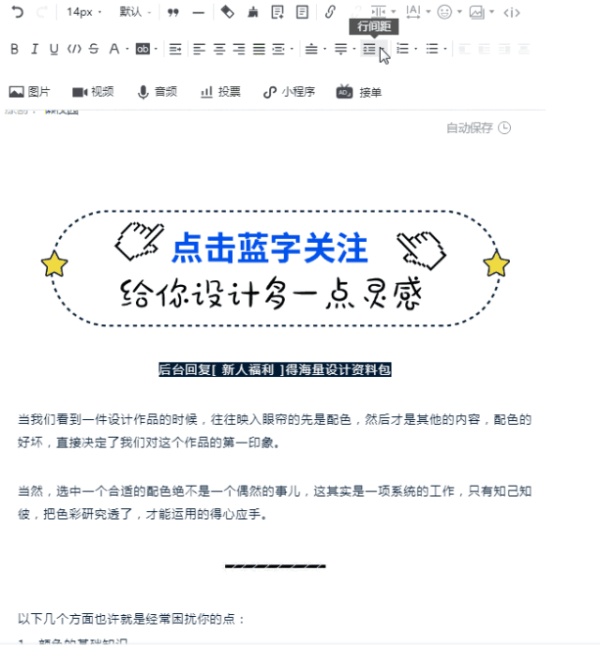
2.引导图
引导图,是位于公众号文章前面的第一张图片,一般是用来引导关注或者作为公众号信息与正文内容的一个分割。
可以做成一句有吸引力的话,或者是你们的Slogan、栏目图或者一张比较好看的图片。
动图与静态图片都可以,不过相比与静图,动图在呈现效果上,要比静图更能吸引读者的眼球。

那这些动图可以去哪里找?你可以通过下面这几个途径去找找。
1)GIPHY - https://giphy.com/
2)Gifparanoia - http://www.gifparanoia.org/index.php
3)SOOGIF -http://www.soogif.com/
3.底部图片
这里想说的底部图片,主要是常见的公众号文章底部二维码,引导读者进行关注的图片。
做好一张,每次固定就可以,这里也推荐大家使用Fotor懒设计,有专门的尺寸,不管你需要正方形or长方形的图片都ok。

4.文章配图
现在,许多微信公众号都喜欢把文章用图片的形式来表达,比如把要说的话放在社交配图上,不仅高级,而且更能吸引受众,同时节省观者的时间,一目了然。

你可以在一些无版权的图库网站去搜罗你需要的配图,这里介绍一些。
1)Unsplash:https://unsplash.com/ - 高清图片免费下载
2)Pixabay:https://pixabay.com/ - 遵从CC0协议,图片可用作商业用途,不要求署名
3)泼辣有图:http://www.polayoutu.com/ - 摄影人发起的公开创源社区
4)Pexels:https://www.pexels.com/ - Pexels和Pixabay图片属性相似,同样有CC0许可
5)Fotor懒设计:https://www.fotor.com.cn - 上万模板,可根据你的文章调整图片内容,免费可商用

1.排版工具
1)新媒体管家 - http://xmt.cn/index
2)秀米 XIUMI -https://xiumi.us/#/
3)i排版 - http://ipaiban.com/bianji
4)135微信编辑器 - http://www.135editor.com/
2.文章收集类
1)搜狗微信搜索 - https://weixin.sogou.com/
2)新媒体管家热点中心 - 直接在新媒体管家的插件打开,实时性的文章更新的很多,辅助使用
3)搜狗指数 - http://zhishu.sogou.com
4)百度指数 - http://index.baidu.com/v2/index.html#/
3.其他必备
1)Fotor懒设计 - https://www.fotor.com.cn 免费商用,3分钟搞定微信图片
2)草料二维码生成器 - https://cli.im
3)新浪短网址 - 缩短链接专用:http://sina.lt/