“体验”对于智能小程序经营、获流等各个方面都有着举足轻重的影响:
用户角度,体验影响着用户留存、消费意愿、信任度;
规范角度,体验是智能小程序获取各种权益的重要门槛,进而影响流量获取的途径及效率以及平台的支持力度;
分发角度,体验对应着搜索、信息流的基本要求,是获流的必要条件。
为了让开发者在上述环节避免因体验问题受到影响,我们撰写了这篇体验优化指南。且由于文档是动态更新,因此建议开发者们能通篇阅读,时常对照自查、优化。
在 1.0 版本,我们分别从功能流畅性、功能完备性、视觉体验、资源丰富度四个方向进行说明。而 2.0 版本,我们又新增了内容质量相关的建议,因此我们将大方向也重新进行了归类,详细如下:
一、功能全面,准确可用
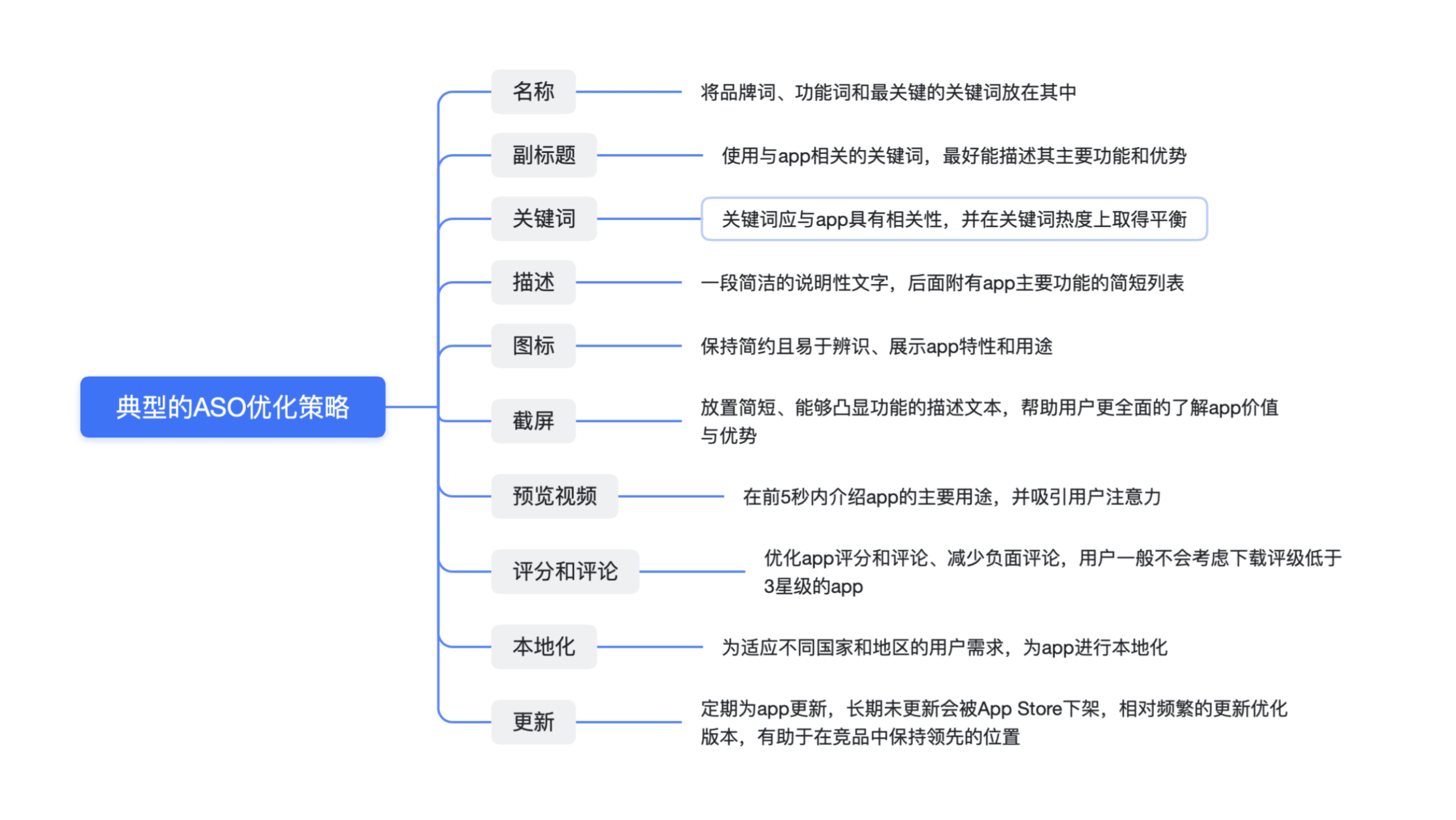
1.内容类智能小程序应普遍具有外露的搜索、评论、点赞、收藏、分享等功能,同时体现评论、点赞条数;建议具备个人中心等板块,以便用户回访评论、点赞、或收藏过的内容。
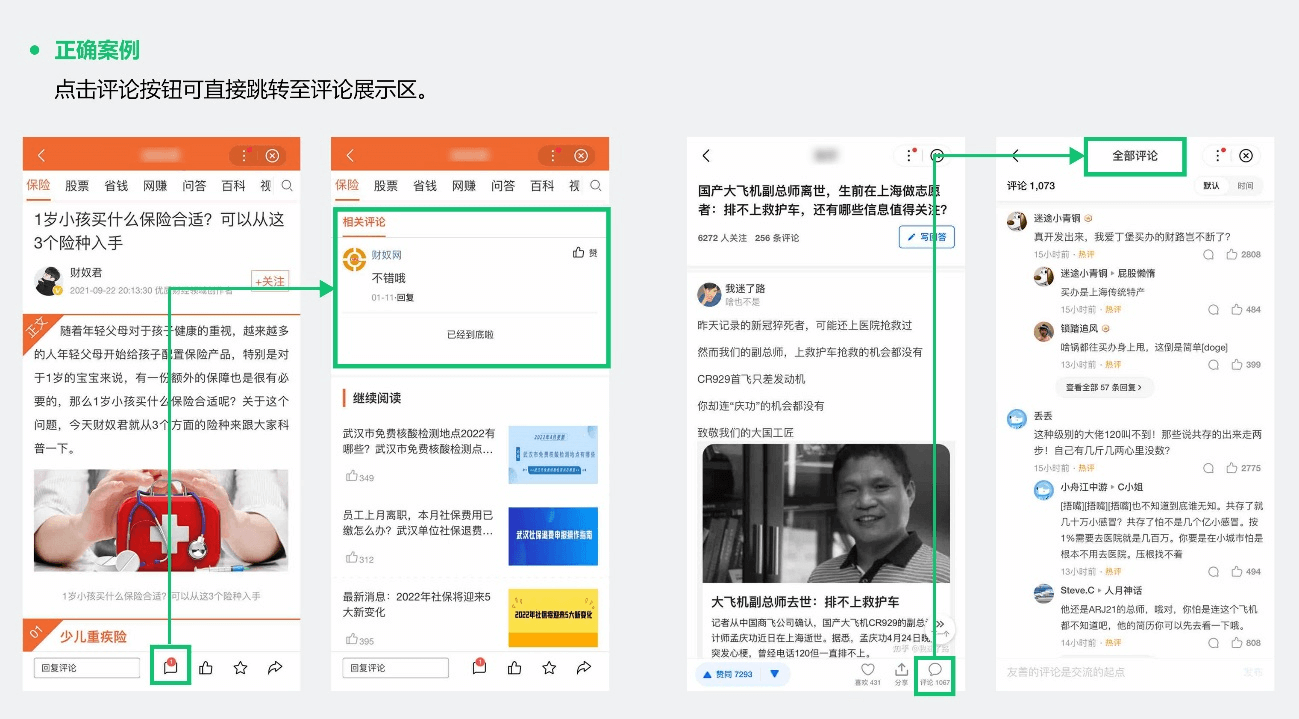
2.若评论区与内容间隔较大,应提供“一键快速跳转到评论区”功能,例如点击底部常驻评论按钮自动跳转到评论区。

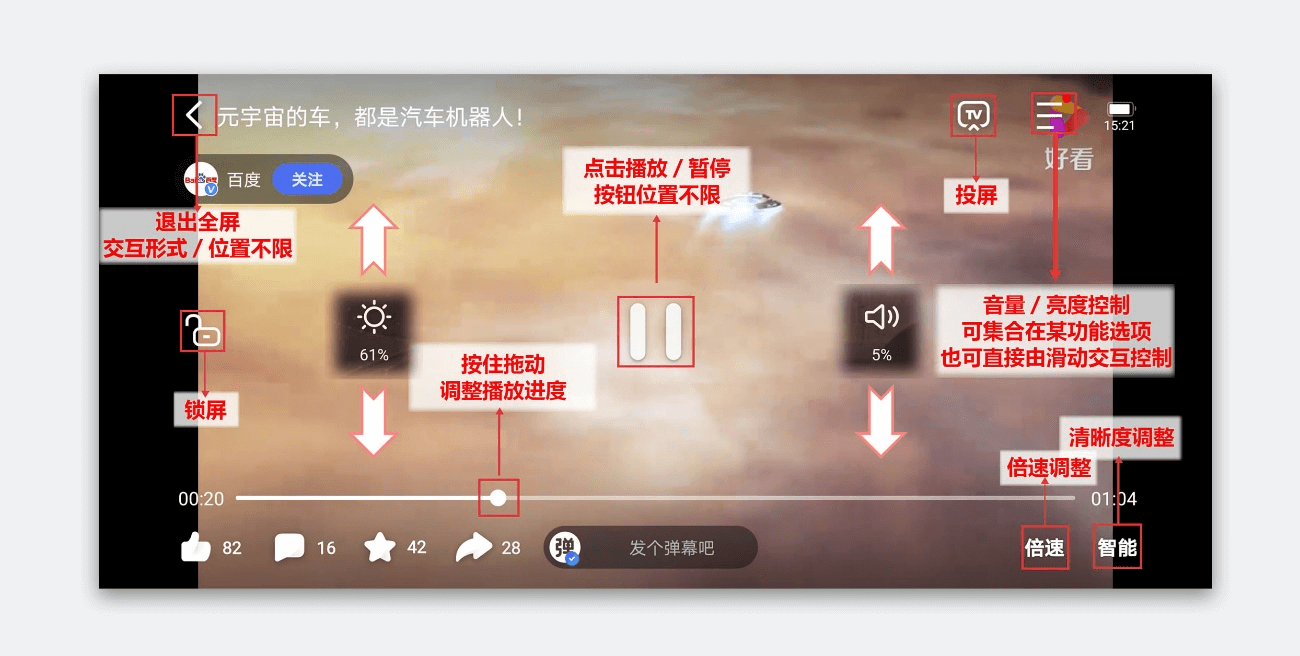
3.音/视频资源应支持播放/暂停、进度条拖动、倍速调整;视频应支持清晰度调整、投屏、亮度/音量调节、全屏/退出全屏、锁定屏幕、静音等。

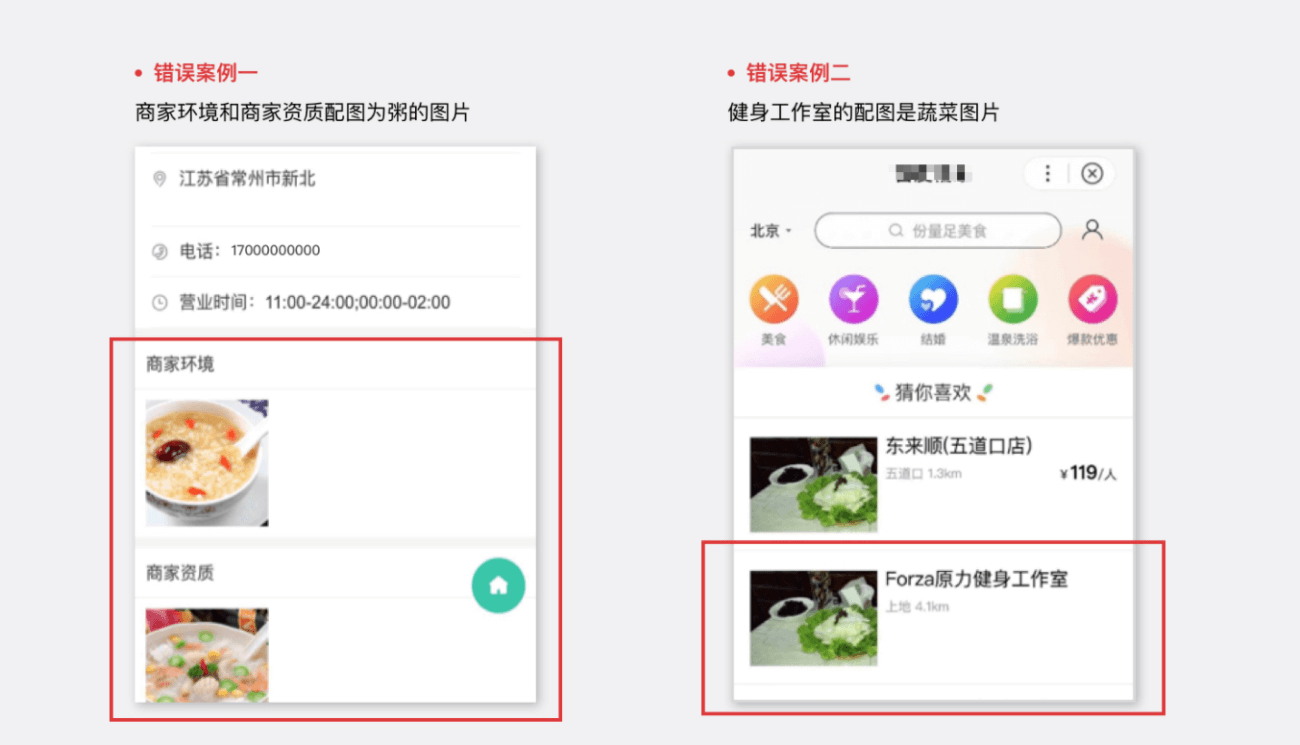
4.可见功能、内容应可正常使用,且标题文案、配图、描述等应与实际一致,例如:尚不能使用的(开发中等)核心功能不展示功能入口;“母婴商品”频道入口点击进入后不应展示“电子产品”。

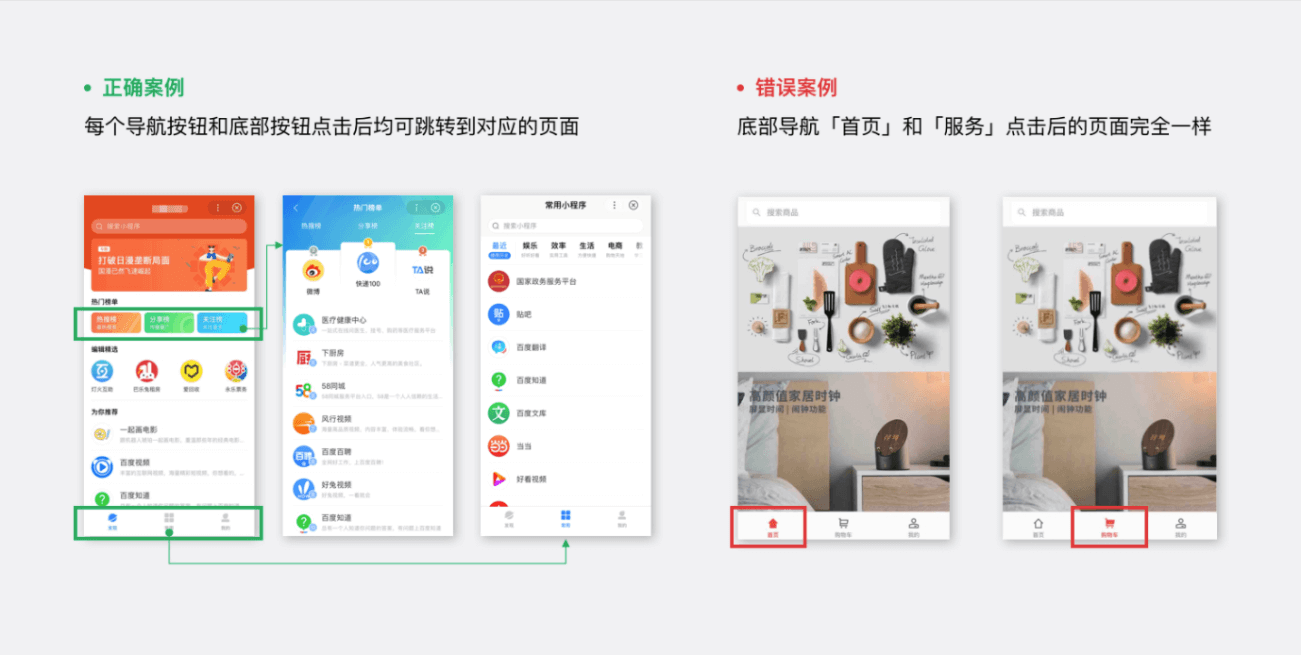
5.避免重复的设计,例如多个入口实际进入同一页面或实现同一功能,或同一页面有多个作用雷同的“返回”“咨询”等功能按钮。

二、交互流畅,贴心易用
1.操作可回退,例如:弹窗可关闭,登录可退出,点赞收藏可取消,通过滑动、返回按钮可回到上一页面,可一键返回页面顶部,可一键返回小程序首页。
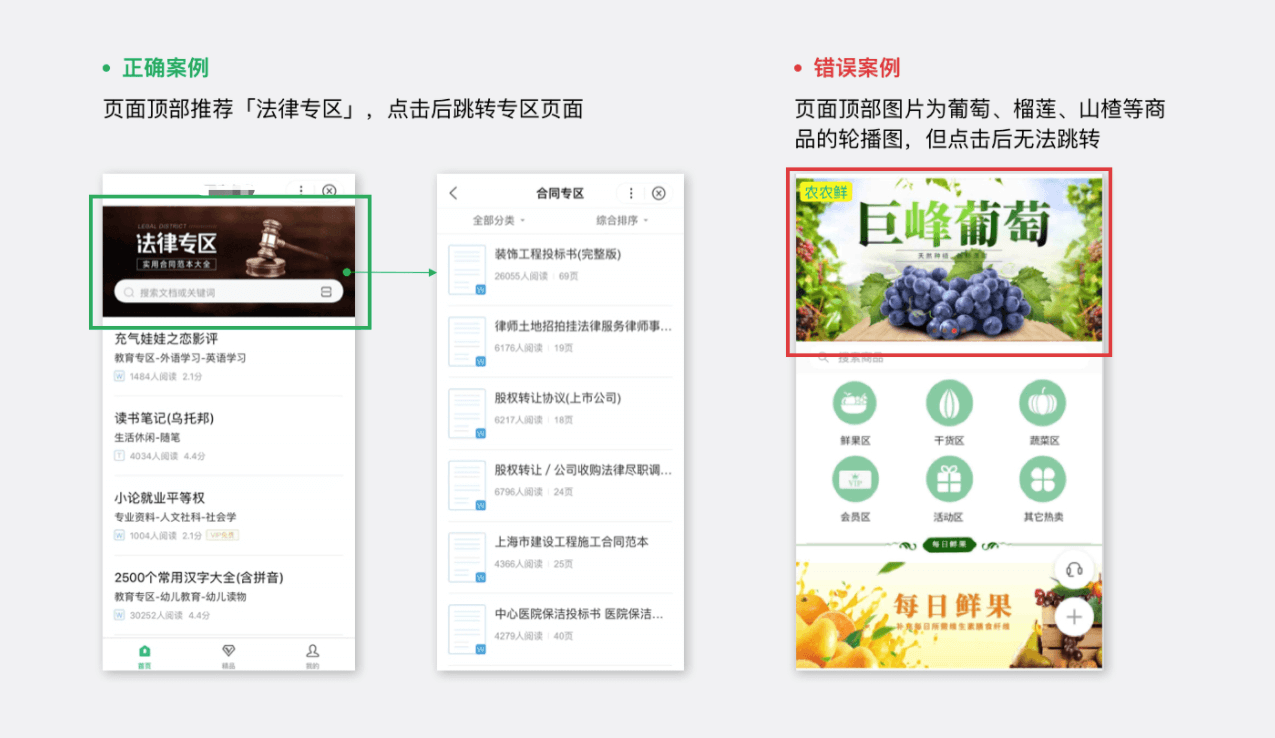
2.轮播图、配图应可点击放大;若轮播图中存在按钮或引导点击的文案,应支持点击跳转,不宜只做图片展示用。

3.用户进行不可逆操作(如取消订单、删除文章等)、操作失败、或即将产生消费(包括但不限于流量、虚拟货币、资金等)前,应及时给予用户提醒、请求确认。

4.文字内容应支持复制(如视频简介、图文的文本),如因版权等特殊原因不支持复制,应对用户予以明确告知。
5.措辞请尽量使用中文表达,避免生僻词或大多用户难理解的词语,避免中英文符号混杂,慎用感叹号,具体请参考文档:措辞规范。

6.在非必要情况或用户未主动请求时,不应出现弹窗、授权申请等打扰(例如在用户使用不需要个人信息的服务前要求授权定位或登录、提供手机号等),用户拒绝后不应反复弹出弹窗或授权请求。
7.落地页主要内容为文字或图片(如图文/问答)时,正文内容结束前不插入广告。
8.广告大小应不超过任一屏幕的 30% 或正文区域大小(正文区域指:文字内容/视频播放器/音频播放器等),数量不超过一个。
9.广告应可关闭且无抖动等强引导性特效;视频类广告不自动播放。
10.首页不应为 H5 嵌套,其他页面 H5 页面占比不应过高。
11.原则上小程序上屏时长不应高于 1.2s,首屏加载时间应在 1s 以内,有助于用户留存。
三、美观规整,清晰明朗
1.视觉上应排版规整,设计清晰,降低用户对核心功能的定位时间、操作成本。
2.核心内容应无折叠。
3.页面不应出现过多留白区域(可尝试增设板块进行填充,例如文末相关推荐)。
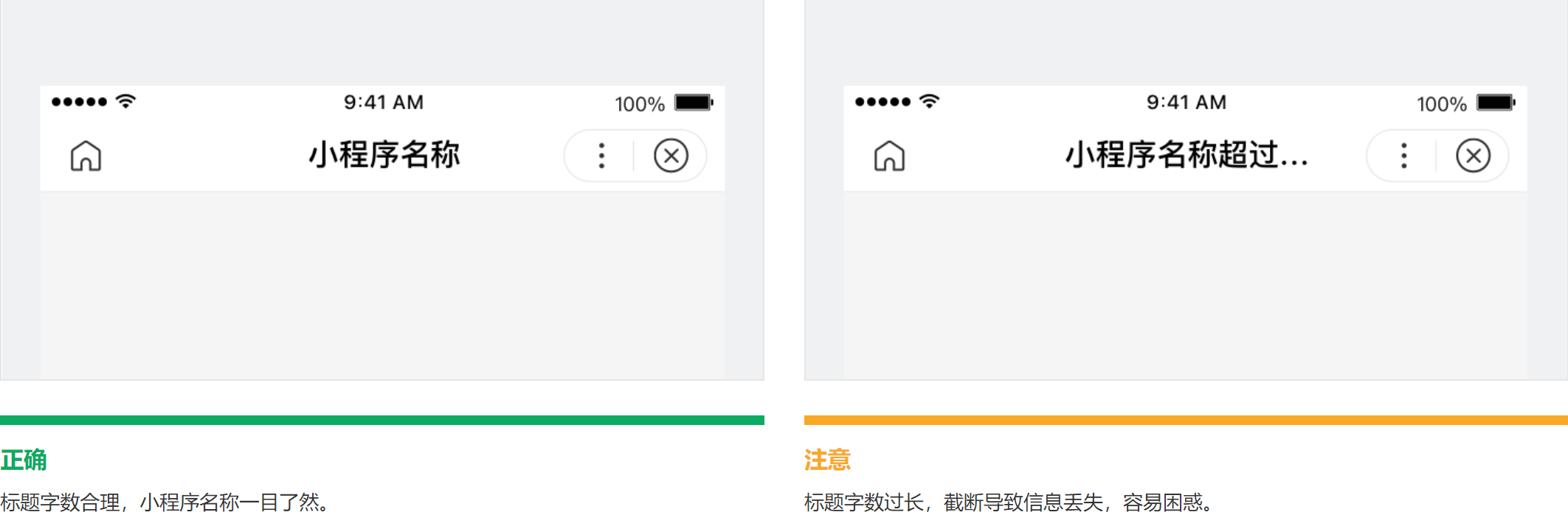
4.顶部标题栏有标题导航,首页顶部标题建议用智能小程序名称,其他页面可用栏目/频道名等简洁不易截断的话术。

5.图片、视频、音频需基本清晰可辨;水印不应影响内容识别;避免多个水印叠加情况。

6.其他视觉体验建议,如间距、配色、字号字体设计,可参考“设计”文档及“页面布局”文档。
四、内容优质,专业权威
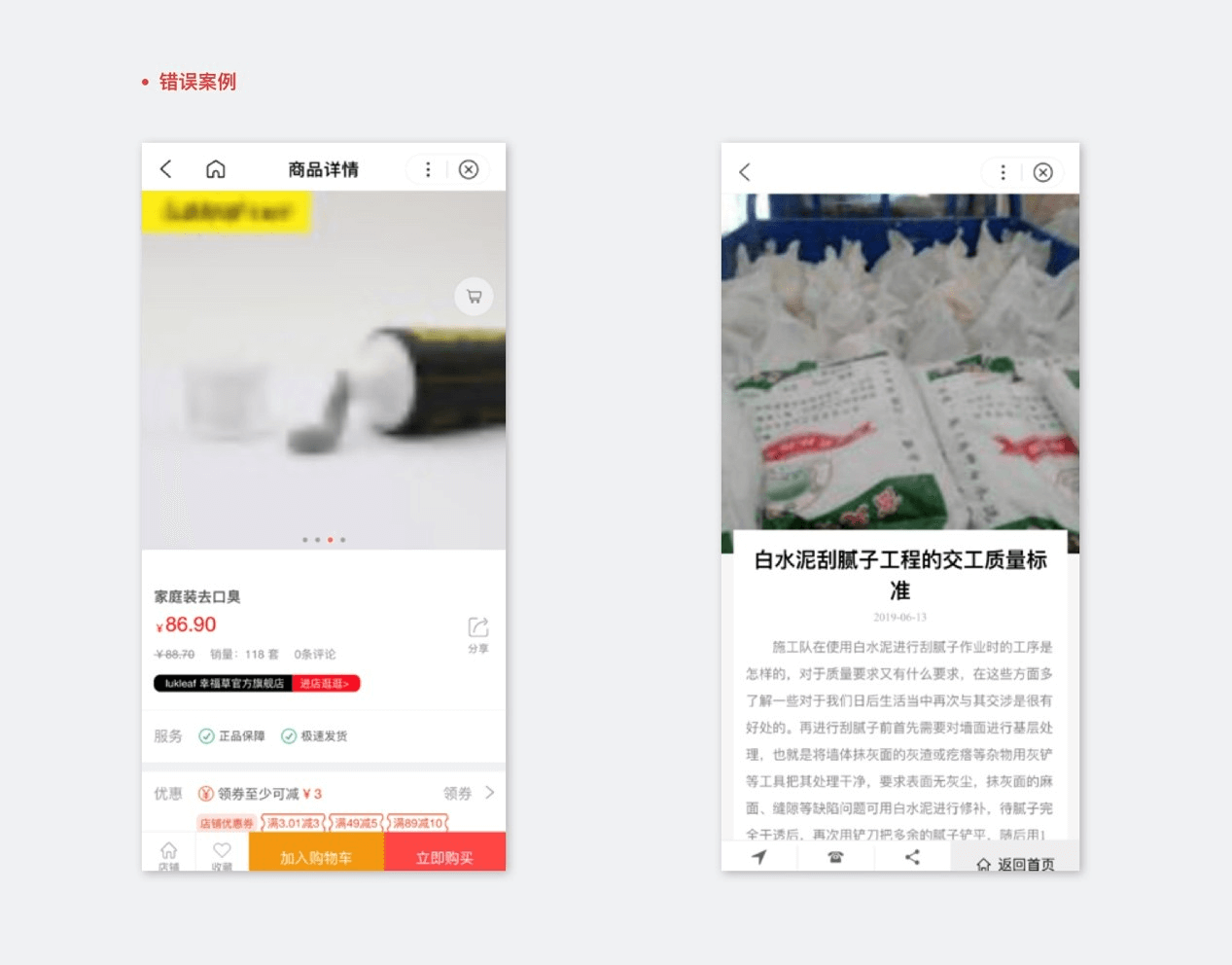
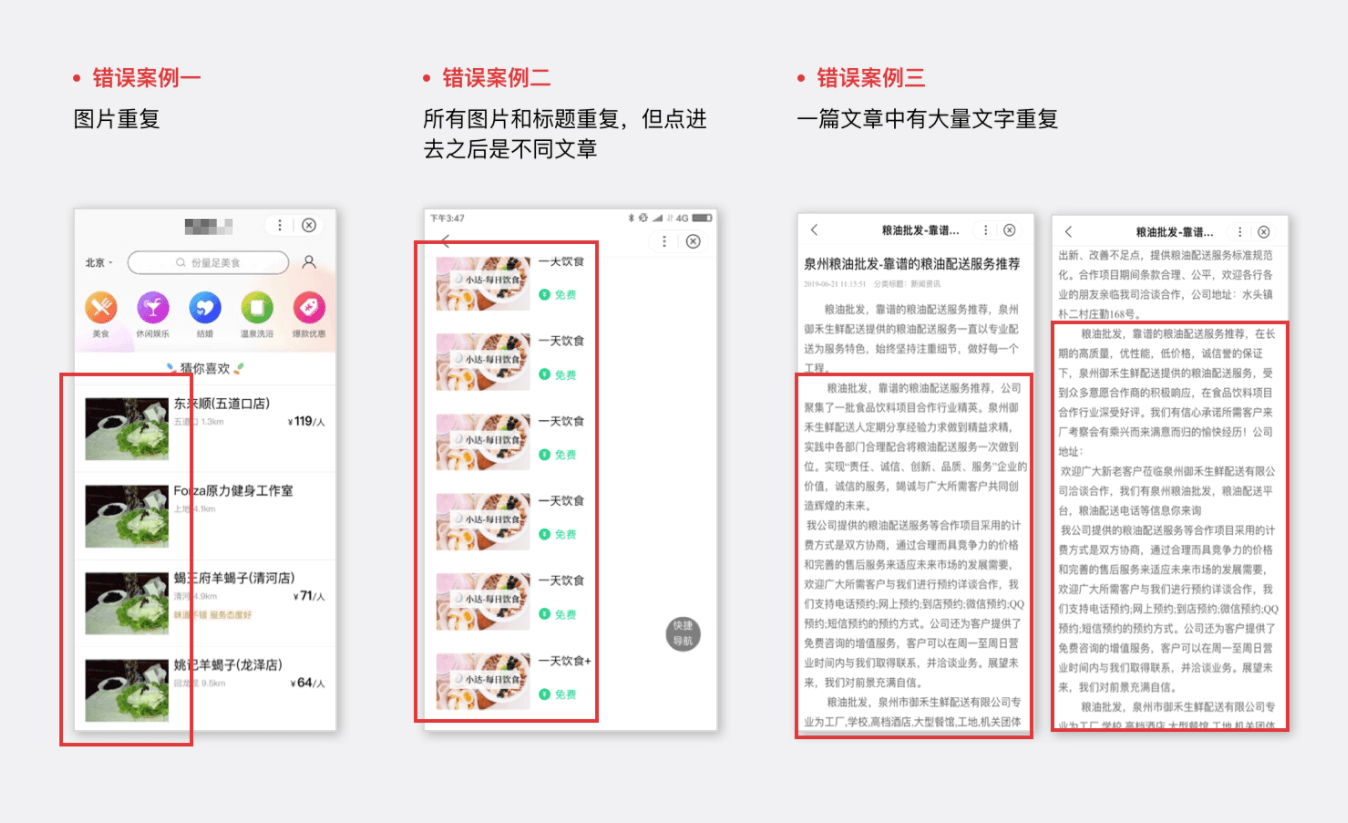
1.相同内容/商品不应在列表中重复出现。不同内容/商品的封面图、配图、标题、正文应体现出明显区别,不应雷同。

2.内容应尽量完整,如商品详情页应有价格、参数、产品详情、用户评论;文章详情页应有标题、发布时间、发布作者、完整内容;视频应有画面,可正常播放等。
3.内容型资源,特别是有高时效属性的资源,应定期及时更新;过期活动、信息等应及时下线;不应将旧闻冒充新闻发布。
4.内容避免含软文、水文、关键词堆砌、无价值信息或回答等。
5.专业性内容(如法律、学术等)作者、回答者应具备并体现一定的专业背景、资质,论述、引用应有所考据,确保内容权威。