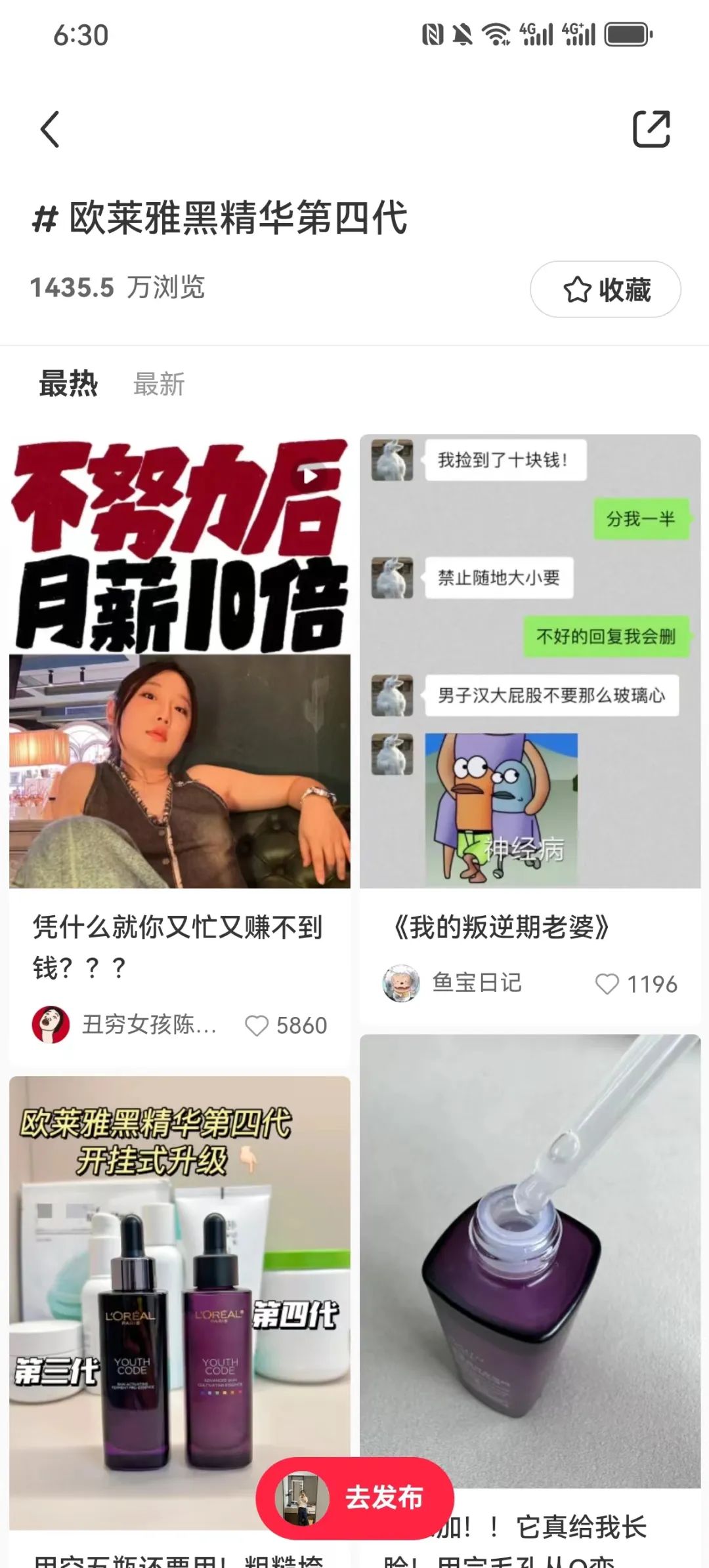
打开一个网站的网址,眼花缭乱的页面元素和随机插入的广告让我们无从下手?这种时候我们大脑第一反应可能是点击右上角。

满屏的重点=没有重点
当然,也有这种情况:
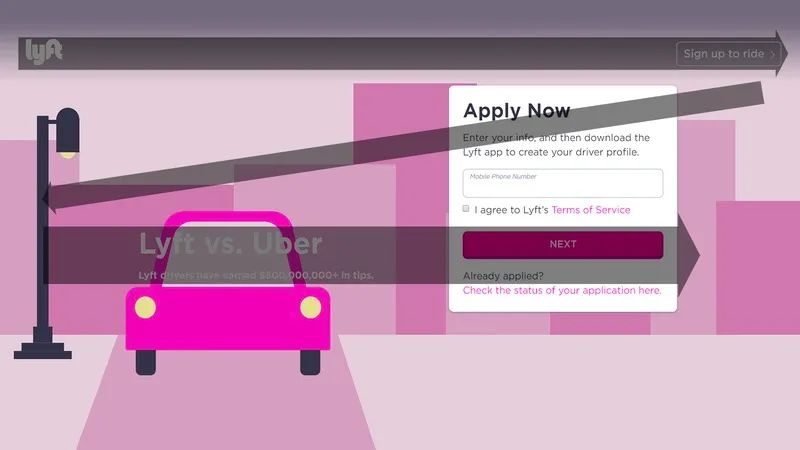
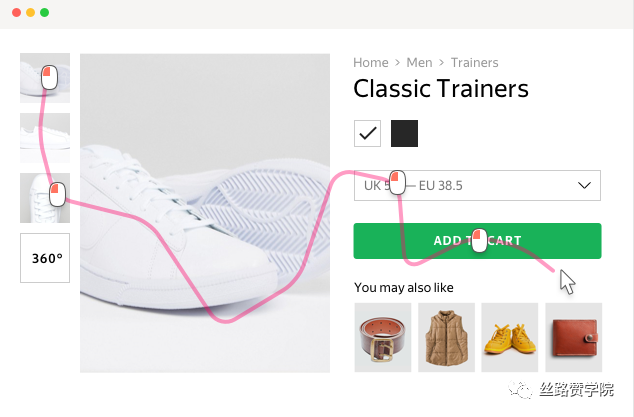
我们打开一个落地页,简易且清晰的落地页会诱导我们一步步点击页面元素,最终完成我们的浏览。

以上图为例,用户通过搜索引擎广告点击进入落地页,首先映入眼帘的是它最关心的「课程和课程特色」,下面的几屏都是在阐述能够为用户带来的价值,需要用户完成的动作非常集中「领取试听课」。
当然,这个网站的设计中也存在一些问题,比如,在没有充分介绍课程价值的时候,就打断了用户的阅读行为,在第二屏就加入了一个「测试」表单:

落地页的设计是你和访客之间最清晰和直接的交互方式。
沟通过程的一部分是确保访客受到你的积极引导,能注意到你想让他们关注到的那些东西。关于上面的例子,一定会有一部分读者有困惑,市面上不都是一个头图加一个表单嘛,测试类表单也是转化率比较高的形式,为什么会是这个落地页的扣分项呢?
我们研究了1000个顶级落地页,总结出了两个能够帮助快速优化落地页排版设计的原理,你只要掌握了这两个基本原理,以后提升落地页转化这件事不管任务多紧迫都能做的八九不离十。
1
格式:不同大小的元素将引导用户的注意力。与较小的元件相比,较大的元件能吸引更多的注意力。 颜色:人们总是会被黑体的、对比强烈的颜色所吸引。 对比:颜色的转变可以用来抓人眼球。一个元素的颜色与另一个元素的颜色形成对比,很容易吸引人们的注意力。 对齐:柱形图和网格使元素对齐更易吸引注意。 接近:用其来将某些着页面的元素分开或组合在一起,以帮助区分它们的位置。 页面扫描模式:视线追踪研究显示,一旦访客到达一个网页,他们的视线会集中整个页面中的进展的位置。
2

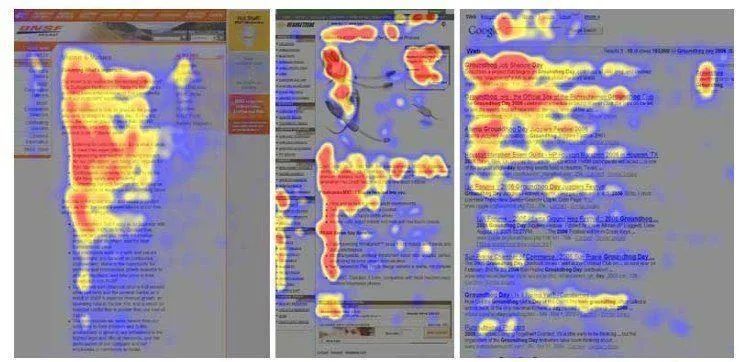
红色=浏览量最大、固定率最高的区域 黄色=有一些观看,但固定率较少 蓝色=观看次数最少,固定次数极少 灰色=浏览量非常少,没有固定率


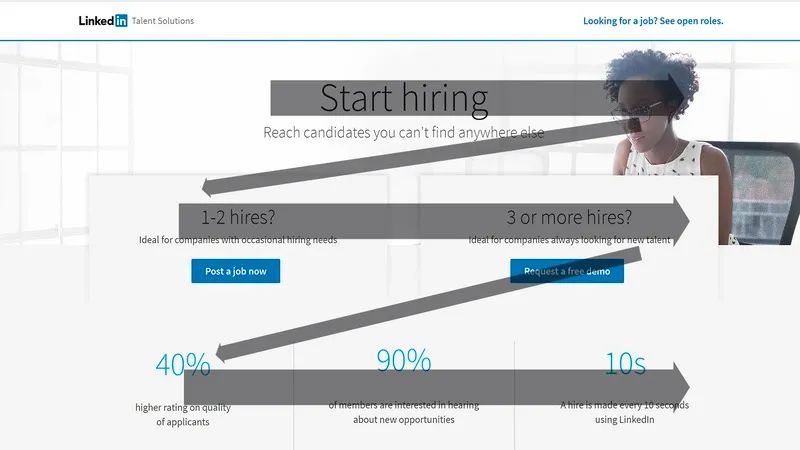
3
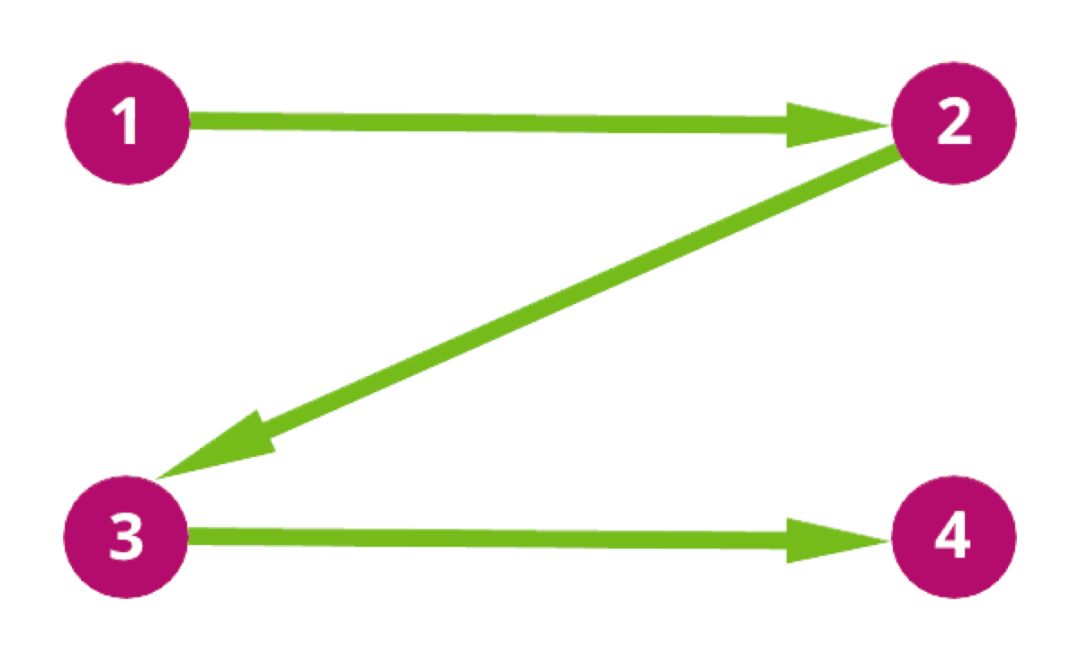
访客首先从左上角扫描到右上角,形成一条假想的水平线 接下来,他们向下和向左扫描,形成一条假象中的对角线 最后,他们再次向右看去,形成第二条水平线

顶部的水平线包括你希望访问者首先关注的主要组成部分 对角线应该突出任何能导致你的按下CTA按钮的信息 底部的水平线应该突出CTA在这条线上的任何一点