落地页是否出色,这可能意味着网站每天的转化是100还是以前的差别。无论你尝试销售的是什么产品,落地页都有且只有一个目的:洞察访客需求并促成交易。
落地页是专注于某一个特定的主题或者活动的单一页面,以此吸引人们购买产品或者服务,所以说通过落地页设计策略的优化可以在很大程度上提升网站的转化率。一个好的,有说服力的落地页会吸引访客的注意力并迫使他们完成你设计的转化动作。
1、概述落地页主题/产品/活动的报价等主要信息
强大的文案是落地页成功的基础。首先,建议在制作落地页之前先列出一个页面的大纲。
这个大纲未必需要做得很漂亮,但是需要很清晰地列出你这次活动、主推产品等的最核心的信息。
这可以是折扣、产品优势等等。
举个例子,比如希望通过ins广告做一个T恤五折销售的广告。在这个页面里五折当然看起来似乎很让人们兴奋,但是是否还需要先告诉用户,为什么需要花钱购买你的打折T恤,虽然它很便宜。
要知道ins的用户正在浏览ins,他们不是在搜索要购买T恤,这和在谷歌、亚马逊中搜索T恤完全不同。
这种情况下,落地页中的关键因素除了折扣,就还需要告诉他们你的T恤是时尚的?复古的?材质优良的?等等特点,而这些特点需要通过文案或者图片告诉用户。
2、列出好处并且帮用户选择
不管你卖什么,用户都想知道如果买了你的产品,他们可以得到什么好处。这句话换个角度解释可能就更好明白,比如销售手机,用户能感知的好处绝对不是他拥有了一部手机,而是这部手机能带给他什么?
能打动用户的不是物质拥有,而是物质对其生活、状态改变的感知。比如拍照更清晰、玩游戏更顺畅等等,这些,是可感知和可想象的。
很多时候用户需要的其实只是你给他一个消费的理由,让他满足自己想消费的欲望,就这么简单。
对这句话还不理解的,可以想一下自己想买一个可有可无的东西时候的心态。
那么说回落地页,我们需要做的,就是解决用户的这个需求。你需要在页面中列出你的产品、服务对他的生活会有什么直观的改变,你能解决他什么问题。
然后建议直接给用户列出几个选购方案,而不是列出一个杂乱无章的商品列表让用户自己挑选。
在想落地页文案的时候,不妨团队内部头脑风暴自己想一下下面几个问题:
我现在面临的问题是什么?(列出那些让用户有认同感的问题)
我需要一个什么样的产品/服务能解决这个问题?(解决方案)
这家公司的产品是怎么解决我的需求的?(产品优势)
购买这个产品/服务之后,我的生活/工作会有什么改变?(医学上有个词叫预后,放在这里似乎也合适)
3、转化的临门一脚:CTA
上面说的这些是给用户一个足够强大的购买理由,坚定其购买的欲望。那CTA的设置就是转化的临门一脚,让用户采取最后的动作。
理想情况下,一个页面应该只有一个CTA,并且以最显眼的方式放置。关于页面CTA数量的问题也做过这方面的测试,虽然测试样本不足够大,不过结果数据还是比较明显。
一个页面只有一个CTA的平均转化率大约是13.5%,会比相同页面设置2-3个CTA的转化率要高出2%左右。这个问题各位可以自己做一下小范围的测试,看最适合的平衡点在哪里。
另一个问题就是,不太建议在一个落地页内包含太多的主题,比如还是上面T恤打折促销的例子。五折促销就是一个主题,那在同一个落地页上就不建议再放置其他主题,比如新品8折等。
根据我们以往的经验,仅关注特定主题可以帮助提升落地页的转化率。落地页包含过多主题或者动作预设,很有可能会扰乱用户的行动路线。
4、落地页的设计元素
好的设计会影响用户对公司、产品、服务的感受,直接影响用户下一步的动作。这里说的设计,不单纯指视觉上的设计,也包含了页面整个的逻辑设计。
视觉设计是个各花入各眼的问题,但是页面的逻辑设计则有一定的规则可循。一般情况下,对于落地页,需要包含下面几个设计因素:
一个足够吸引人的标题;
活动主题;
CTA设置(通常位于主题或者页面底部);
补充图片or视频(产品特写);
社会证明(别人的推荐、产品资质等);
如果想测试一下上面这些因素中哪一个对你所在行业的转化更重要,在条件允许的情况下建议进行A/B测试,包括CTA按钮的文案、颜色等。
转化优化不是粗枝大叶的工作,需要做到非常细致,细致到每一个文案用什么词,每一个按钮用什么颜色。
5、移动端优化
这个事情在之前的文章中已经很多次强调了,全球超过49%的人都在使用移动互联网,而且这个数字还在不断变大。
在未来,对很多行业尤其是零售行业来说,移动端才是主战场。
落地页移动端的适配方式这个看具体的技术解决方案,如果适配的效果不理想,建议单独制作移动端版本的落地页。
要注意的是,移动端适配的意思不是只要在移动端设备可以打开就可以,而是需要针对移动设备对落地页元素排版进行重新设计。
简单的例子,PC网站的布局方式和移动端是不一样的。一个合格的移动端页面体验应该更类似App,而不是把PC页面硬挤在移动设备里。
6、一些觉得不错的落地页案例
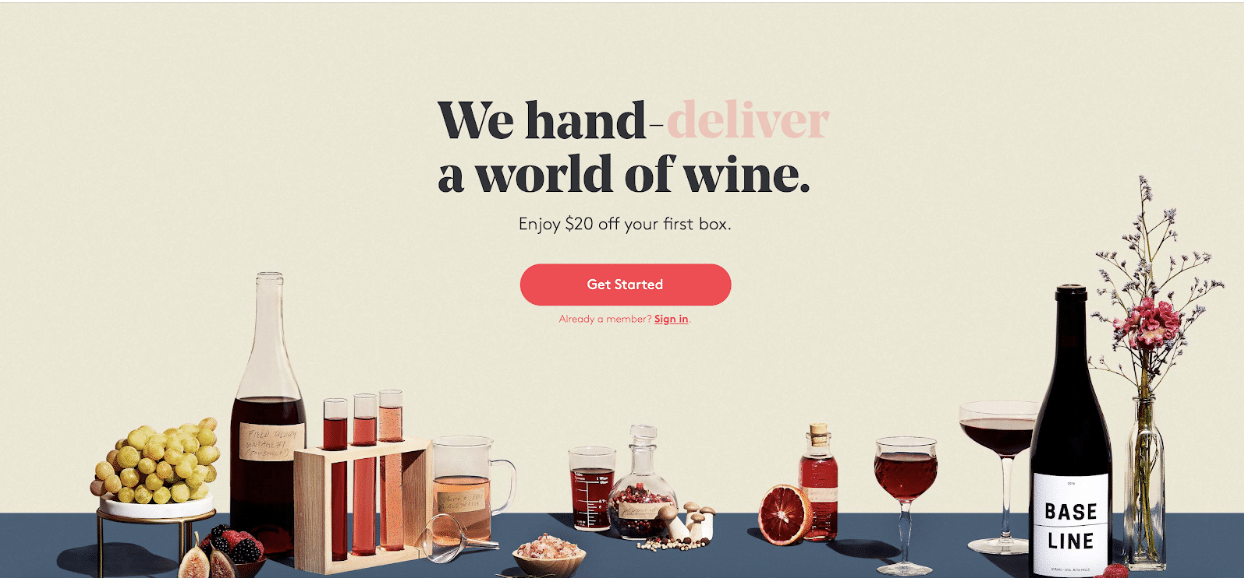
6.1、Winch

这个落地页很清晰地告诉用户他们的服务是什么,并且列出了一个足够有诱惑力的报价。
产品的优势写得很清晰“手工挑选、手工制作、手工交付葡萄酒”,在设计方面,整个页面都在专注葡萄酒,并且提供了20美元的折扣。
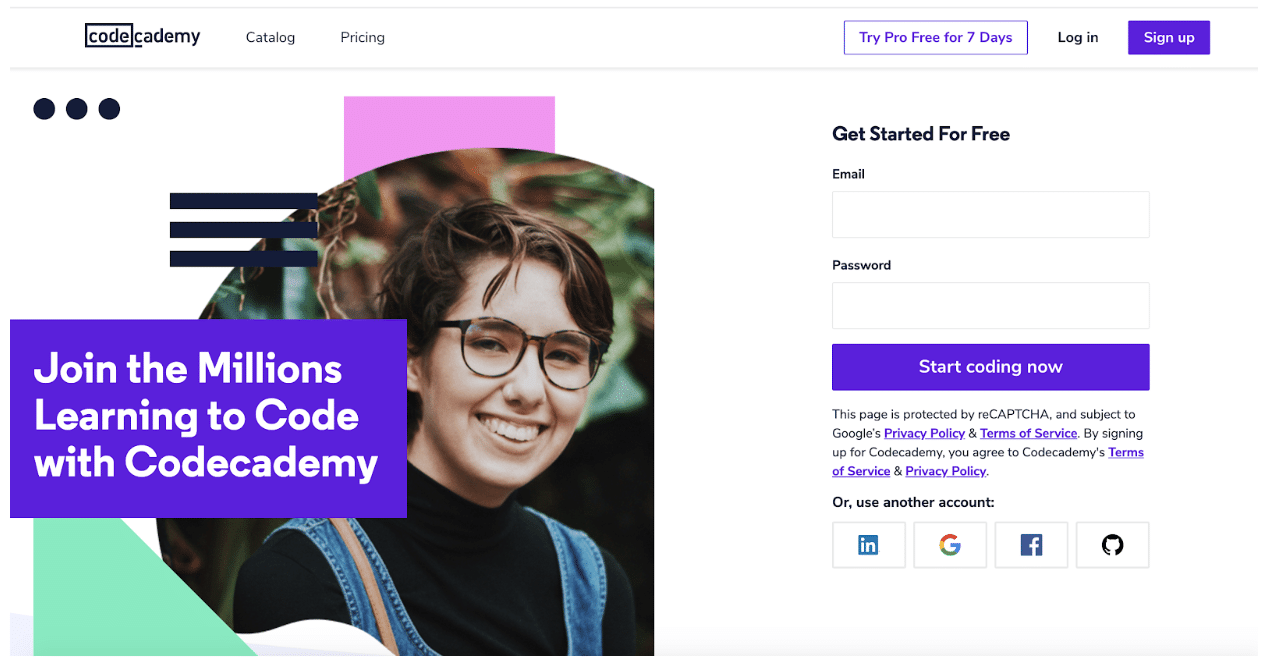
6.2、CodeAcademy

在落地页上使用几种不同的方式证明他们的服务,告诉用户他们和别人的差异在哪里。并且在页面开始就告诉别人他们的功能和服务是完全免费的,右面紧接着就是CTA注册表单,简单明了。
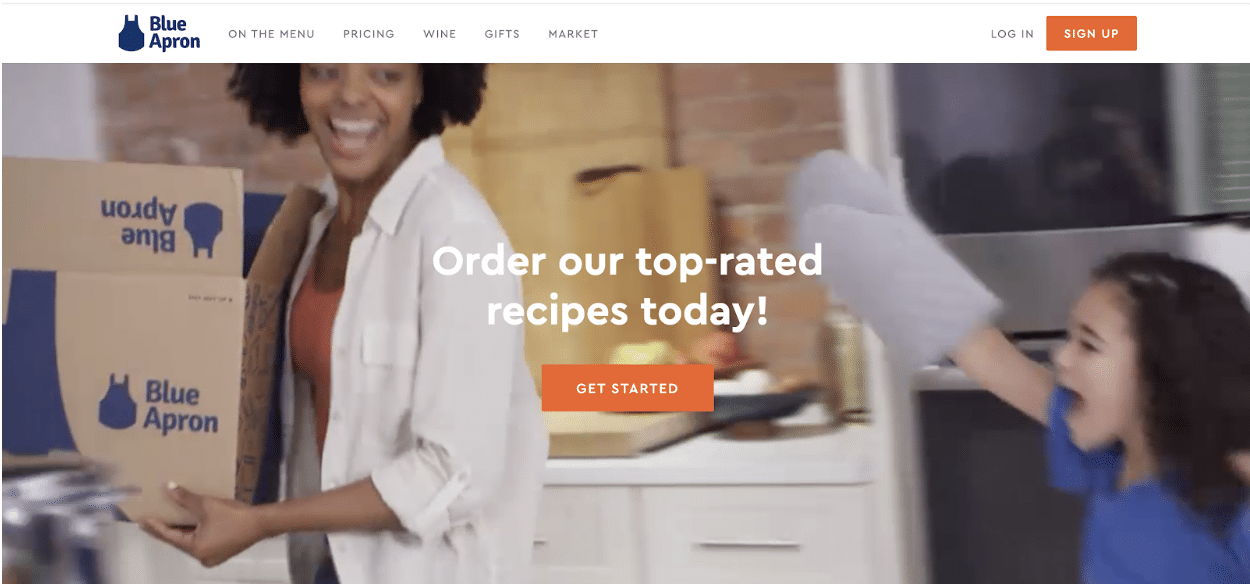
6.3、BlueApron

值得一提的是页面配色部分,蓝色可以传达宁静、信任。配色方案不只是涉及到美观,也会在很大程度上影响客户是否采取下一步动作。
根据Kissmetrics的数据,85%的购物者将颜色作为影响他们购物的因素,而颜色将品牌认知度提高了80%,据说人们会在90秒内作出潜意识的决定,而颜色是触发潜意识最直观的方式。
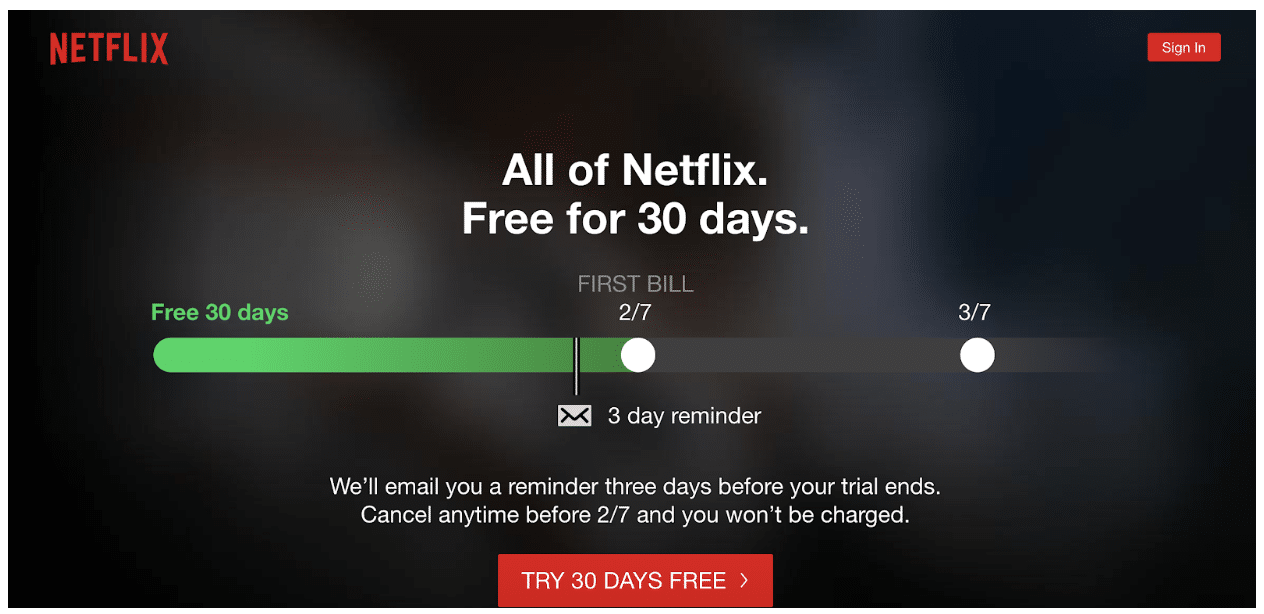
6.4、Netflix

具有明确号召落地页会促使客户采取行动并提高转化率,明确的行动号召会让用户产生紧迫感。
通过动词,落地页清晰地传达了信息以及对客户的期望,从而简化了用户的决策过程,Netflix的这个页面在这点上做得非常好。进入页面,单击按钮“免费加入一个月”。
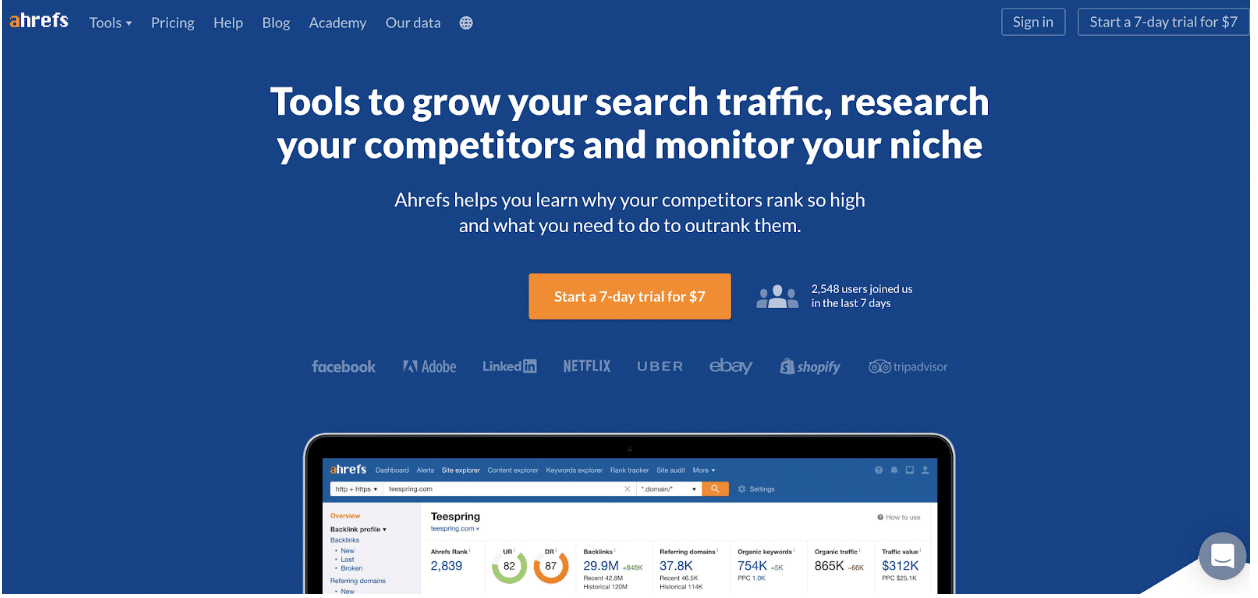
6.5、Ahrefs

对于那些第一次来到Ahrefs的人,单纯从Ahrefs这个词上其实并不能知道他们是做什么的,这并没有关系,Apple也没有。
那就意味着他们必须在第一行最醒目的地方完成这个工作,告诉新用户这个网站解决了他们什么问题,很明显Ahrefs认识到了这个问题。

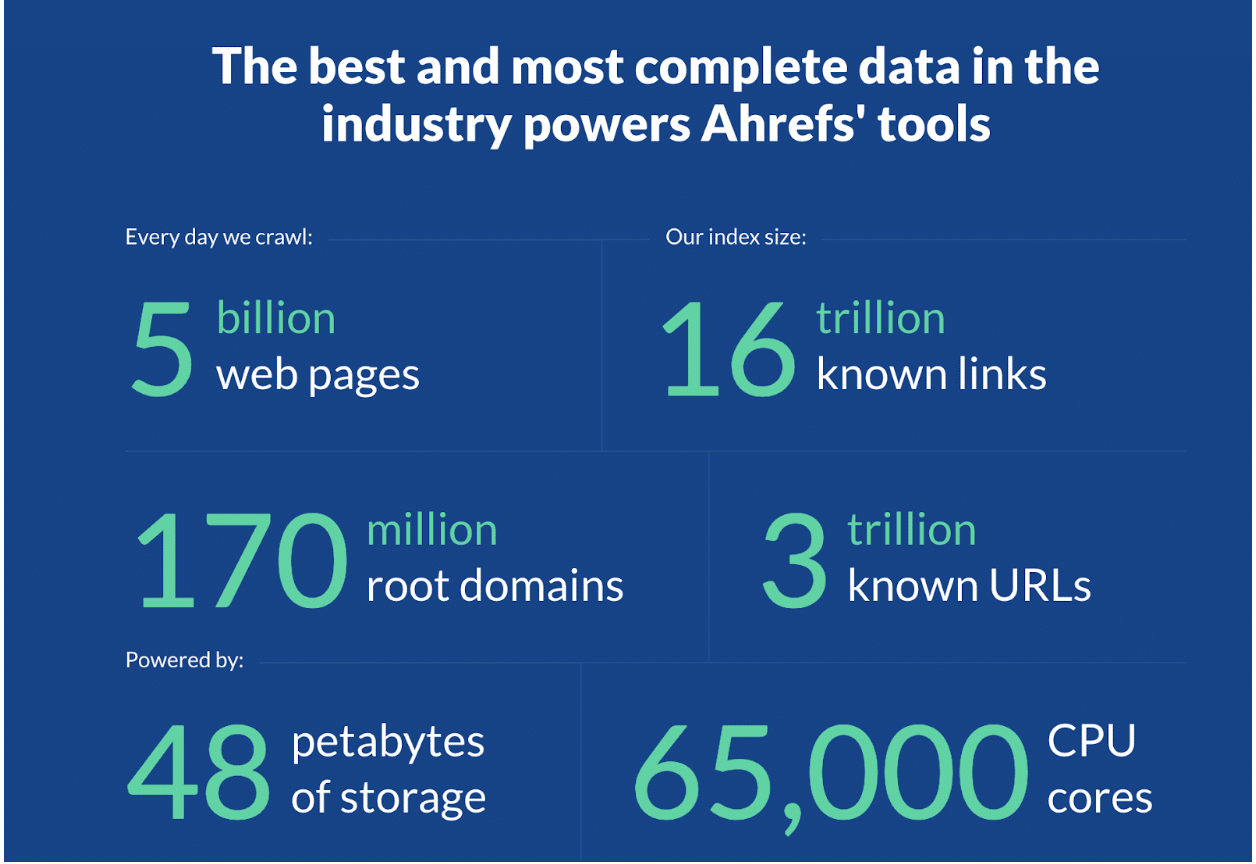
同时,页面的下部采用了大量放大字号的数字,告诉别人他们能做到什么。这非常有利于用户在某种程度上“产生高于预期的期望”。